Voilà un exemple de panoramique réalisé avec Gimp GAP pour une petite animation avec un drôle de 6 ans.
L'image aurorayellowknife_takasaka_big.jpeg vient du site de la nasa: http://antwrp.gsfc.nasa.gov/apod/astropix.html
Le tuto qui m'a permis de comprendre mieux GAP: http://furyjin.free.fr/tutos/gimp.php
Premièrement je change la taille de l'image aurorayellowknife_takasaka_big.jpeg (Image/Echelle et taille de l'image) en 1871x576 pixels pour avoir la hauteur au format vidéo PAL:
L'image aurorayellowknife_takasaka_big.jpeg vient du site de la nasa: http://antwrp.gsfc.nasa.gov/apod/astropix.html
Le tuto qui m'a permis de comprendre mieux GAP: http://furyjin.free.fr/tutos/gimp.php
Premièrement je change la taille de l'image aurorayellowknife_takasaka_big.jpeg (Image/Echelle et taille de l'image) en 1871x576 pixels pour avoir la hauteur au format vidéo PAL:
 Ensuite j'enregistre dans un nouveau dossier une nouvelle image avec PAL - 720x576 comme modèle que je nomme aurora_001.xcf (_001 pour que gimp puisse le reconnaître comme une suite d'images à animer et les numérote jusquà 175)
Ensuite j'enregistre dans un nouveau dossier une nouvelle image avec PAL - 720x576 comme modèle que je nomme aurora_001.xcf (_001 pour que gimp puisse le reconnaître comme une suite d'images à animer et les numérote jusquà 175)
Puis je duplique (Vidéo/Duplication d'image) les images 174 fois pour avoir 7 secondes d'animation (7x25).

 175 images vierges sont maintenant dans mon dossier.
175 images vierges sont maintenant dans mon dossier.Je travaille sur l'image vierge aurora_001 tout en laissant l'image source aurorayellowknife_takasaka_big.jpeg ouverte.
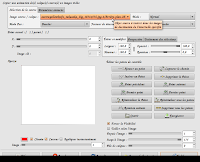
Ensuite dans Animation/Animation selon un chemin, j'utilise l'image source aurorayellowknife_takasaka_big.jpeg .
 Je peux choisir Appliquer instantanément si je veux voir un aperçu de l'image.
Je peux choisir Appliquer instantanément si je veux voir un aperçu de l'image. Je rajoute un point de contrôle.
Je rajoute un point de contrôle. Puis je change les coordonnées x à -1151 (1871-720, la norme de largeur du dv PAL).
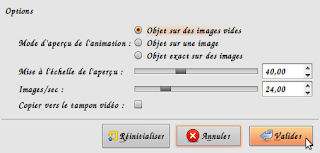
Puis je change les coordonnées x à -1151 (1871-720, la norme de largeur du dv PAL). Je peux ici génerer un aperçu de l'animation et choisir les options de taille de l'apperçu, du mode d'aperçu (si le fond est visible...) mais c'est sans importance ici, et utiliser le tampon vidéo).
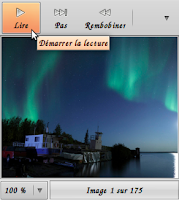
Je peux ici génerer un aperçu de l'animation et choisir les options de taille de l'apperçu, du mode d'aperçu (si le fond est visible...) mais c'est sans importance ici, et utiliser le tampon vidéo). Gimp ouvre alors deux fenêtres, l'une avec une nouvelle image et tous les calques de la nouvelle animation et l'autre comme lecteur.
Gimp ouvre alors deux fenêtres, l'une avec une nouvelle image et tous les calques de la nouvelle animation et l'autre comme lecteur. Je ferme ces deux fenêtres sans enregistrer la nouvelle image.
Je ferme ces deux fenêtres sans enregistrer la nouvelle image.Je peux maintenant valider l'animation, mes 175 images ont été modifiées et sont prêtes à être soit enregistrées en vidéo avec le filtres Vidéo/Master Videoencoder... soit être importer dans un logiciel de montage.
Communauté francophone de Gimp : http://www.gimpfr.org
Site officiel : http://www.gimp.org
Gimp sur Wikipédia : http://fr.wikipedia.org/wiki/GIMP
Gimp Gap sur Gimpfr : http://www.gimpfr.org/document/document_8/